As the lead designer for the Happy Helpers platform, I spearheaded a complete redesign to enhance the user experience and streamline the cleaning services offered. The redesigned platform, available on the App Store and the website, was piloted in Germany in 2022. The goal was to create a version that could be customized for different countries while reducing the load on support lines.
My redesign of the platform focused on automating the connection between Helpers and Buyers to improve efficiency and reduce the need for manual support. This involved developing an intuitive and user-friendly interface that made it easy for both Helpers and Buyers to navigate the platform and find the services they needed.
The success of the pilot launch in Germany demonstrated the effectiveness of the redesigned platform in enhancing the user experience and improving the efficiency of the cleaning services offered through the platform. As we expand the platform to other countries, I am confident that the design will continue to meet the unique needs and requirements of each market while maintaining a high standard of usability and functionality.
I recognized the importance of having a clear and consistent brand identity to align everyone on our vision, style, and tone of voice. To achieve this, I created a comprehensive brand guide that served as a reference for all employees and stakeholders involved in promoting the Happy Helper brand.
This brand guide was especially important when scaling the business globally and extending the brand to individuals who may not have worked in the Danish office. By providing clear guidelines on the use of logos, colors, typography, and messaging, the brand guide ensured that the Happy Helper brand remained consistent and recognizable across all markets and channels.
Through the creation of the brand guide, I was able to enhance the Happy Helper brand's identity, resulting in improved brand recognition, customer loyalty, and business growth. I am committed to maintaining the brand's identity and consistency as we continue to expand and reach new markets.
User flows (Figma)
I have fleshed out the user flow of three different users: the booker, helper, and support.
I have fleshed out the user flow of three different users: the booker, helper, and support.
Mockup (Figma)
Created pixel-perfect mockups for the development team.
Created pixel-perfect mockups for the development team.
Prototyping and playful animations (Figma)
High-fidelity prototypes were created of the flows which were used as proof of concept for stakeholders and it also made the handover easier for developers.
Adhering to the company's tone of voice and overall vibe, I aimed to create a user interface that would provide Bookers and Helpers with a fun and enjoyable experience, ultimately improving retention rates for both user groups.
By incorporating playful design elements and a hedonic user experience, I aimed to make the platform more engaging and interactive, encouraging users to return and continue using the Happy Helper service. Through extensive user testing and feedback, I refined the user interface to ensure that it aligned with the company's tone of voice while also being highly functional and user-friendly.
The end result was a user interface that not only looked and felt fun but also helped to improve retention rates, increasing user satisfaction and overall business growth. As the lead designer, I remain committed to creating innovative and engaging user experiences that align with the company's tone of voice and vision.
Signing up as a booker
Signing up as a helper
Research, Testing, and QA
I strongly emphasize conducting thorough research, testing, and quality assurance throughout the design process. To achieve this, I built a highly skilled and dedicated research and QA team to help iterate and improve the platform's user flow.
Working closely with this team, I regularly conducted user testing and prototyping to gain valuable insights into how users interacted with the platform, identifying pain points and opportunities for improvement. Using Asana and Jira, I effectively managed the testing and QA process, ensuring that issues were identified and resolved quickly and efficiently.
As mentioned previously, we conducted recurring usability testing sessions with Helpers to identify drop-off and friction points in the user flow.
To gain insights into user behavior on the site, I utilized Hotjar to create heatmaps and recordings of their actions. Additionally, Hotjar was an effective tool for gathering user feedback through surveys
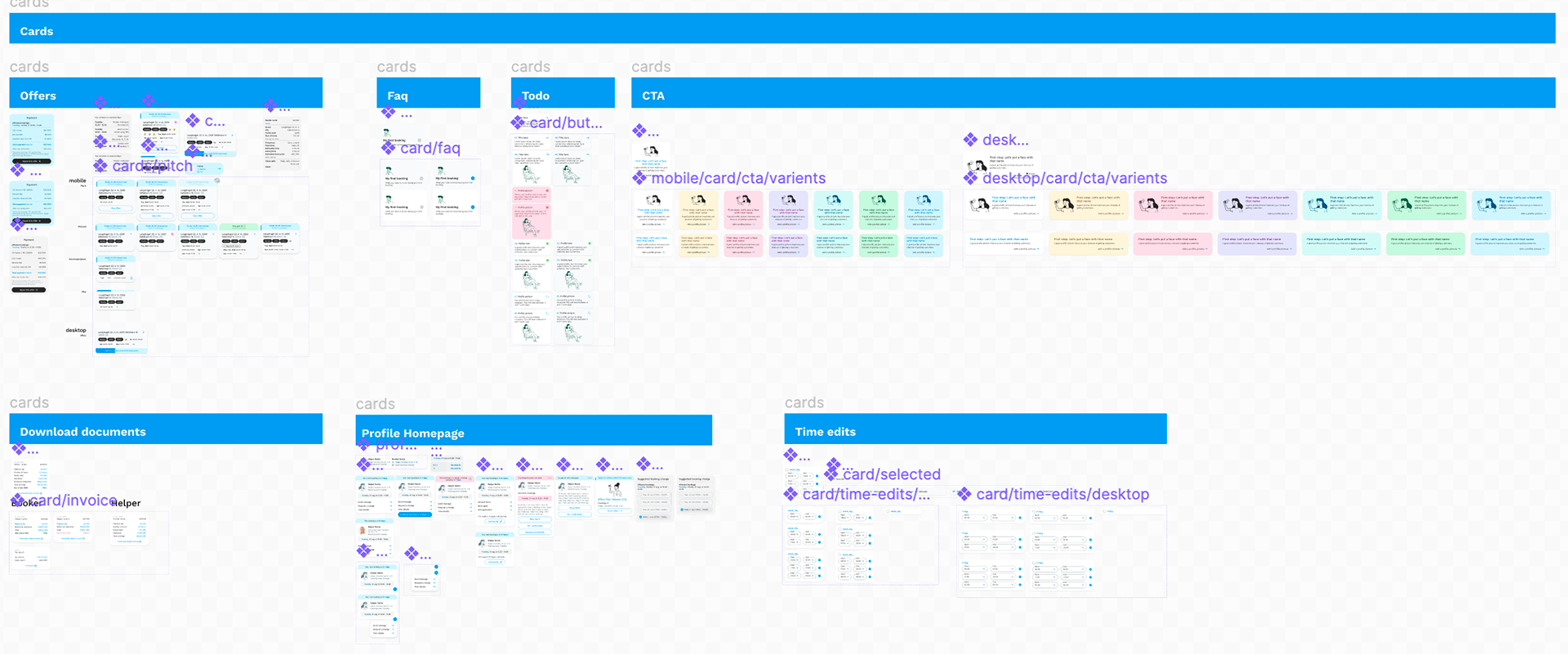
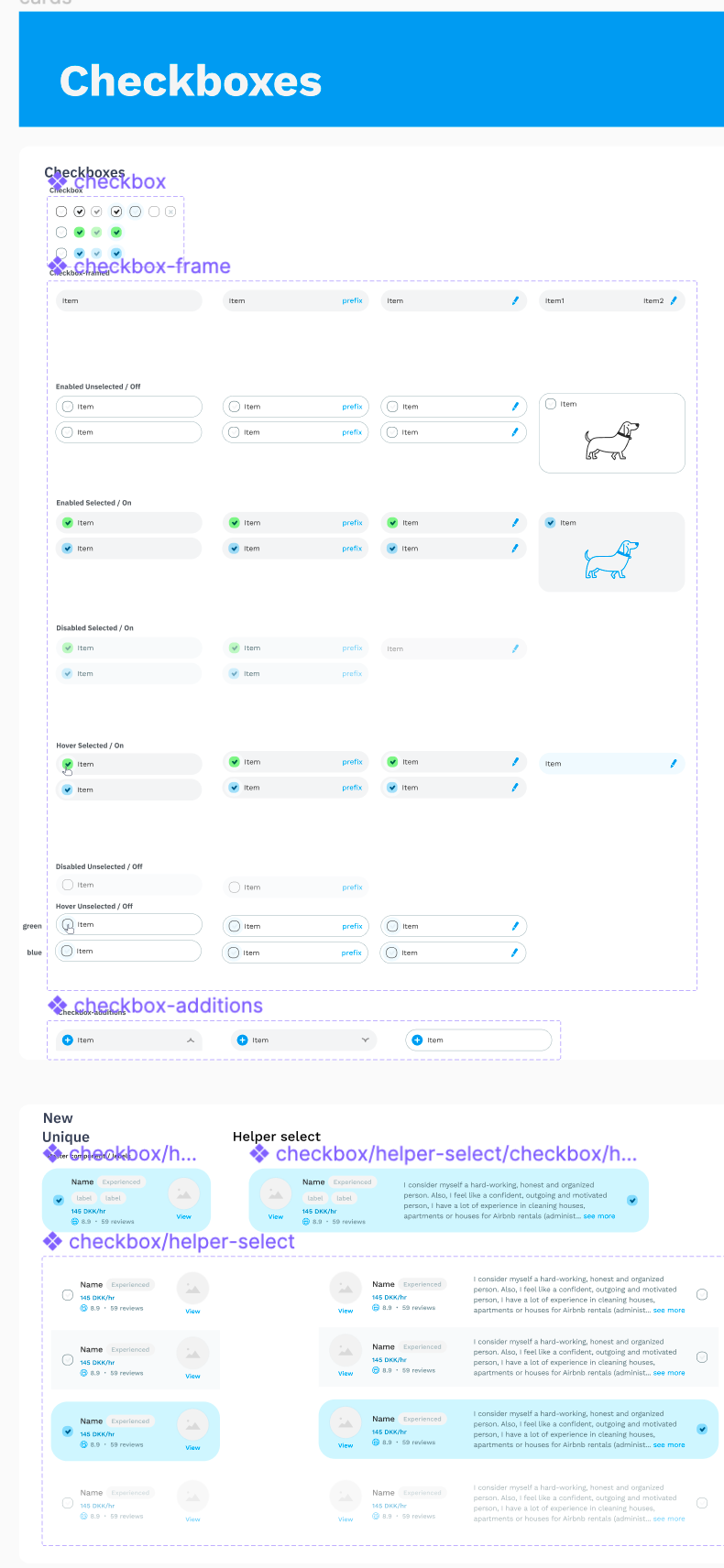
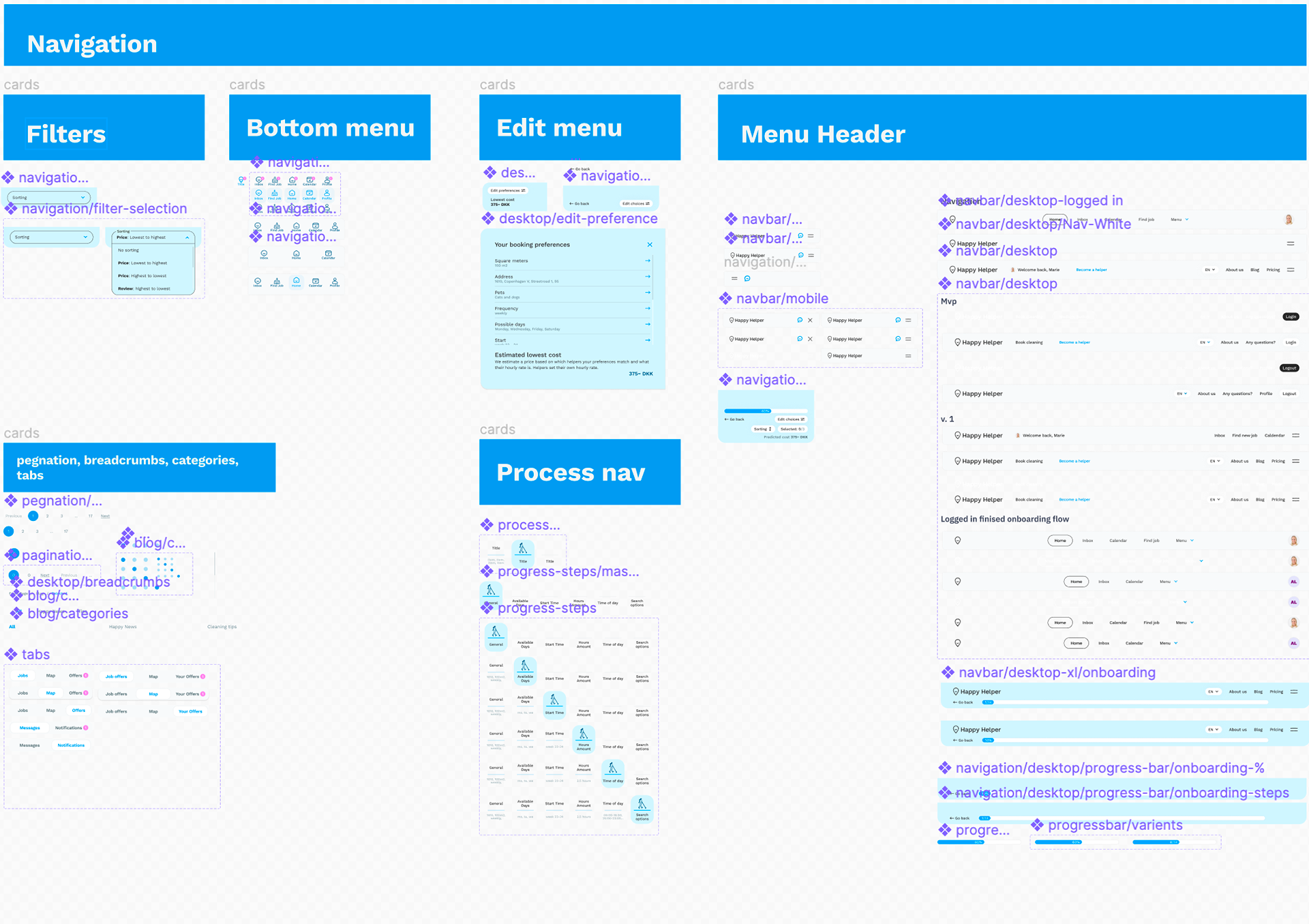
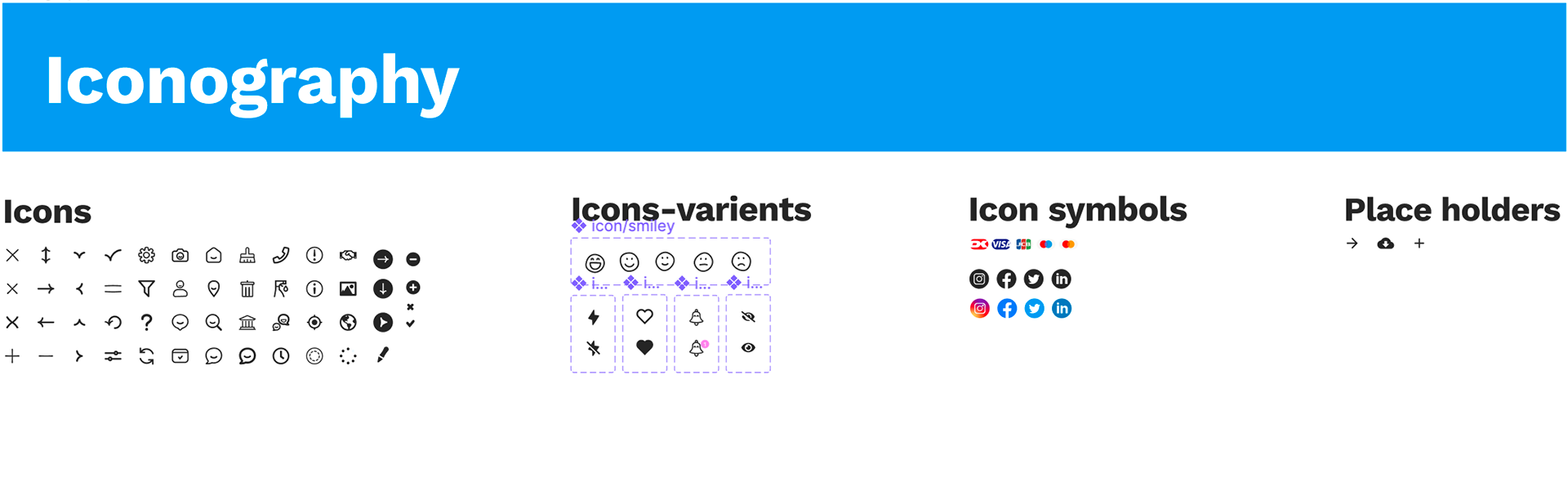
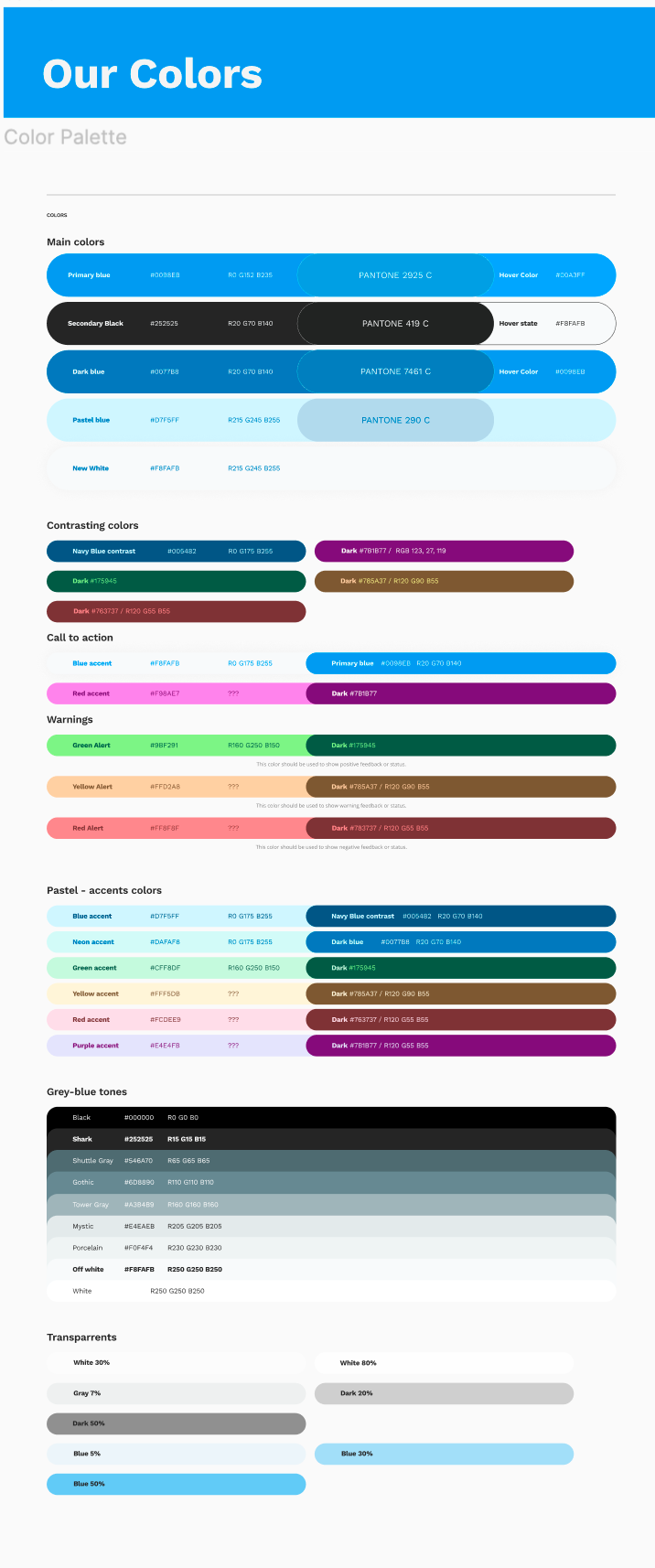
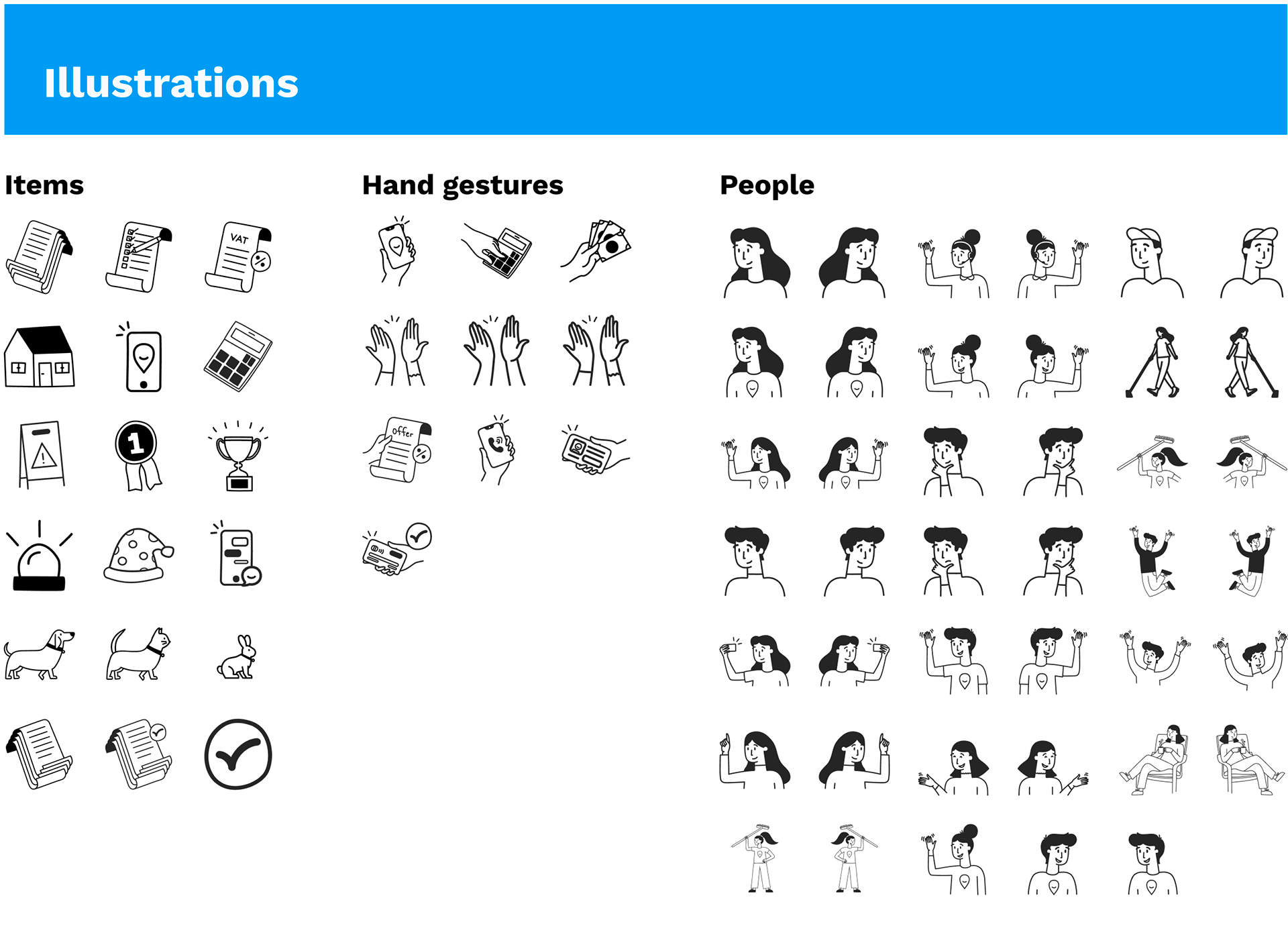
The Design System
Two comprehensive design systems were created and maintained using Figma and Storybook, which were utilized by the development team to ensure that all complete mockups aligned with our design standards. By utilizing these design systems and collaborating closely with the development team, we were able to keep handovers short and ensure that our workflow was as efficient as possible.









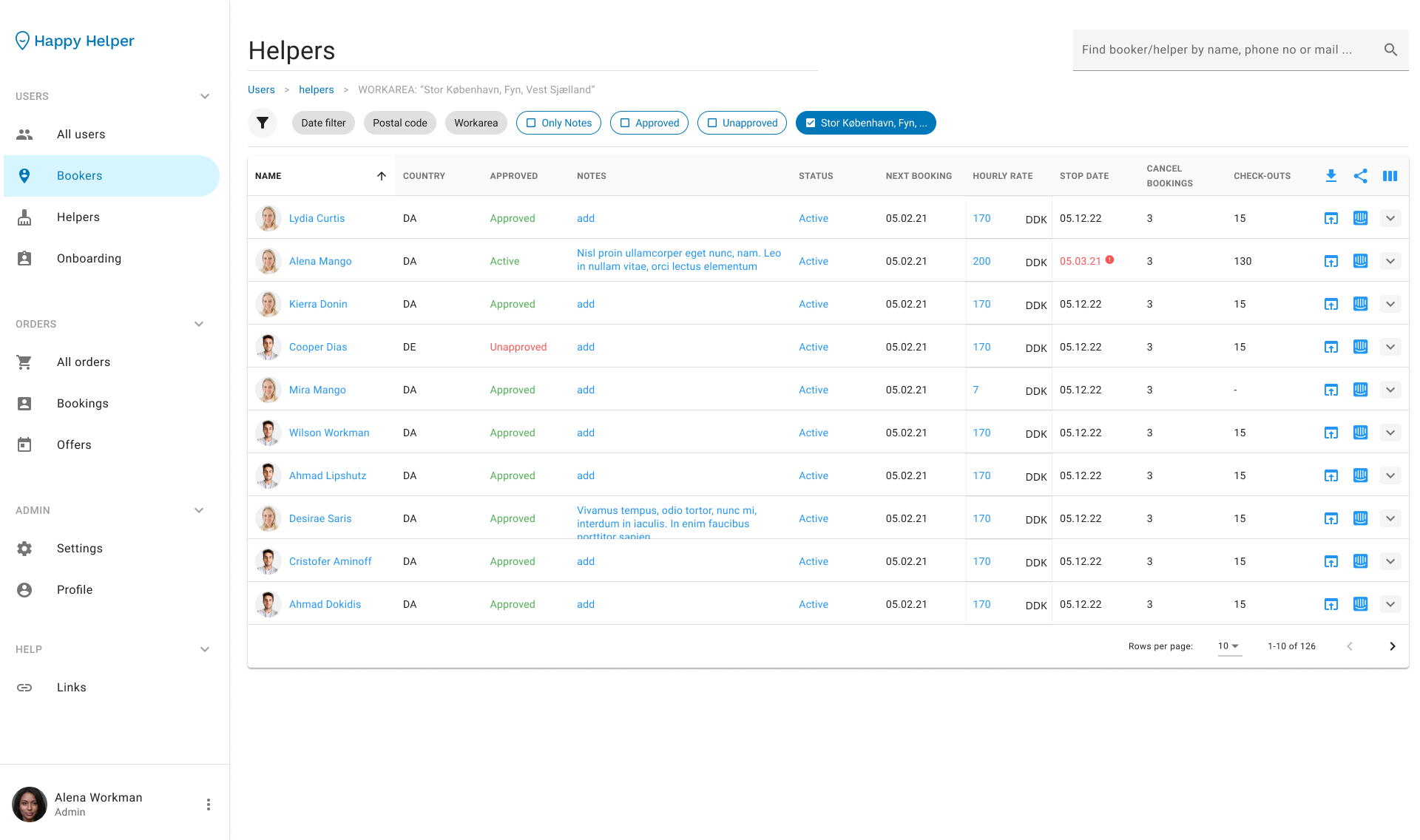
CMS System
As part of my responsibilities, I was tasked with conceptualizing and designing the CMS (Content Management System) back-office, which would provide robust support for managing content and data. To achieve this, I created a separate design system that focused on providing an effective user experience. This design system was tailored to meet the needs of the back-office users and ensure that they had access to all the necessary tools and functionalities they needed to manage content effectively.
I conducted thorough research to understand the specific needs of the back-office users and identified pain points that needed to be addressed. From there, I created wireframes and prototypes that incorporated user feedback to refine the design and ensure that it met the needs of the users. The resulting design was not only aesthetically pleasing but also highly functional and intuitive, making it easier for back-office users to perform their tasks more efficiently.
I conducted thorough research to understand the specific needs of the back-office users and identified pain points that needed to be addressed. From there, I created wireframes and prototypes that incorporated user feedback to refine the design and ensure that it met the needs of the users. The resulting design was not only aesthetically pleasing but also highly functional and intuitive, making it easier for back-office users to perform their tasks more efficiently.